1. When asked to select. I chose ActionScript 3.0.

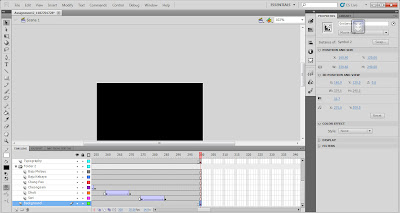
2. Then I adjusted the frame rates to 20 frames per second(FPS) and I adjusted the size of the frame to 320 x 240 px.

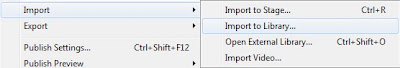
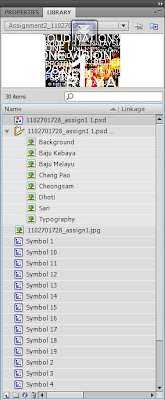
3. I clicked on "File" and selected "Import" and then selected "Import to Library..." to import my Assignment 1 PSD file.



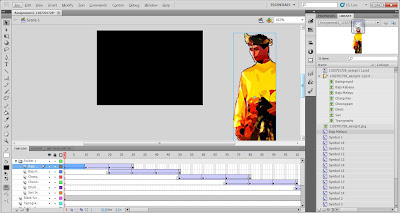
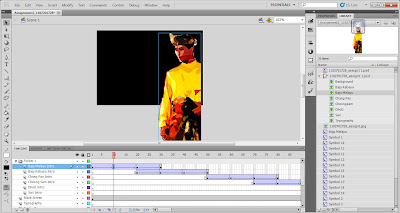
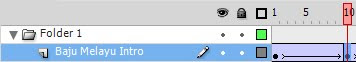
4. First, I create a layer named "Black Screen" because I will be putting a black rectangular on the mainframe. Then I dragged a picture layer named "Baju Melayu" from the library into a layer I created and named the layer "Baju Melayu Intro" because this will be the introduction of the short video and after that I converted it into a Movie Clip.


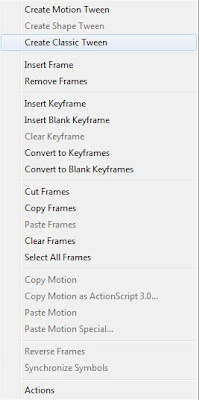
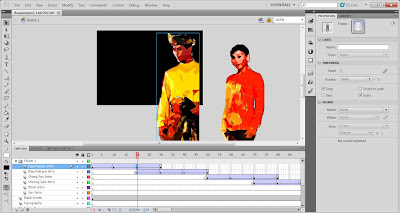
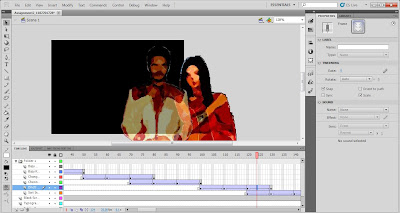
5. At the 10th frame, I inserted a keyframe by hitting the F6 key. Then I dragged the Baju Melayu into the mainframe and I created a Classic Tween so that it will slide in.



6. At the 20th frame, I inserted another keyframe and moved the Baju Melayu a little bit more and created a Classic Tween. After that I created a new layer and dragged the "Baju Kebaya" and naming it "Baju Kebaya Intro" and again, I coverted it into Movie Clip.

7. I will be doing the same thing with the Baju Kebaya as I do with the Baju Melayu just in different frames. At the 30th frame I inserted another keyframe. So it makes every tween has a 10 frames duration. But this time I am making the Baju Melayu move and fade away at the same time. I move the Baju Melayu first before making it fade away and created a Classic Tween. Then I chose "Alpha " and dragged it to 0% so that the visibility is reduced to none.


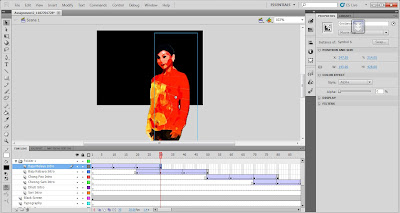
8. After doing this, I did the same thing with the "Baju Kebaya, Chang Pao, Cheongsam, Dhoti and Sari" which is by dragging them into individual layers and named the layers with a "Intro" behind. I also converted them into Movie Clips.


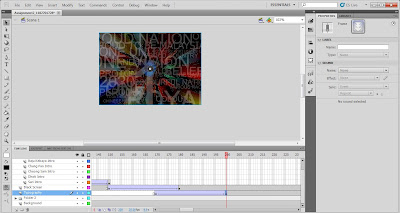
9. From frame 150 until frame 200, I added two layers which I named them "Typography" and "Background". Then I made the Black Screen slowly fade away using the method like the Baju Melayu. This will make the Typography and Background slowly reveal their visibility.

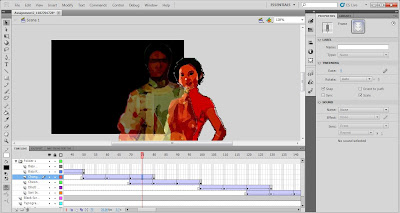
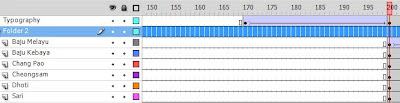
10. At frame 200, I then added 6 layers naming them "Baju Melayu, Baju Kebaya, Chang Pao, Cheongsam, Dhoti and Sari" accordingly which I will then drag the pictures from the library and placing them on their layers.


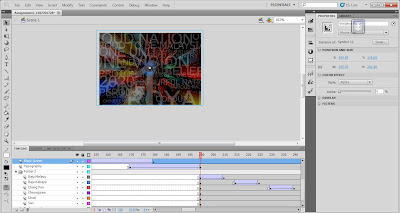
11. Then, at different layers, I inserted different keyframes for each of them in order for them to appear at different times. Then I set all their visibilities on the 200th frame to 0% and created Classic Tween for all the layers.







12. After all 6 layers appeared, I used the Black Screen layer to create a Classic Tween from frame 285 until frame 300 and set it's visibility to 100% so that the screen will slowly black out. After all this is done, I exported a SWF file and saved the FLA file.

The End.